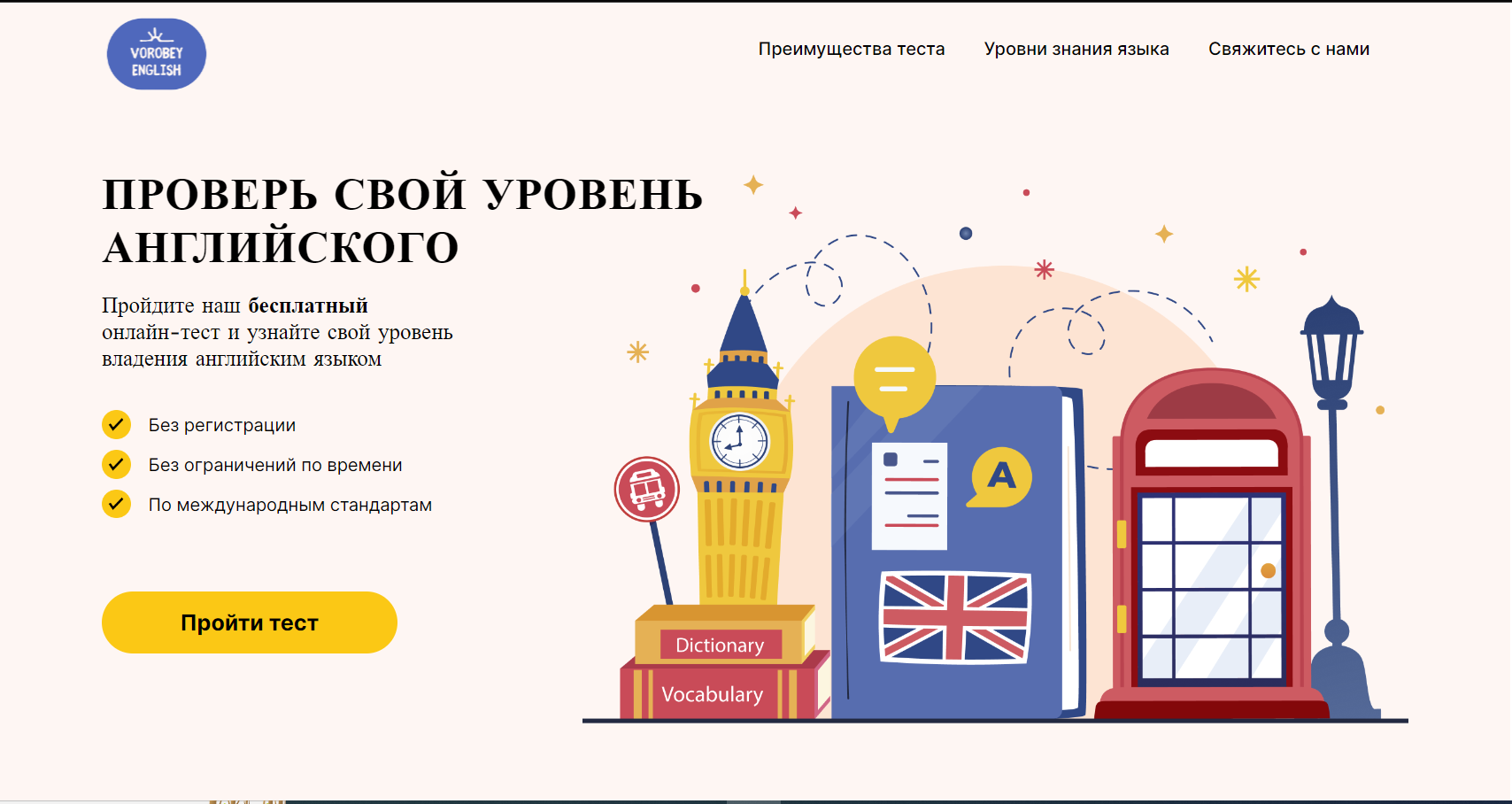
vorobey english
Основная цель проекта — создание сайта для определения уровня знаний по Английскому языку на основании прохождения теста из 60 вопросов.
Проект был создан по запросу преподавателя английского языка, в связи с чем это
не просто практика, а полноценный не коммерческий проект, который реально используют. На данный момент он используется для составления корректной программы обучения для новых студентов.
Проект был создан по запросу преподавателя английского языка, в связи с чем это
не просто практика, а полноценный не коммерческий проект, который реально используют. На данный момент он используется для составления корректной программы обучения для новых студентов.
Основная цель проекта создание сайта для определения
уровня знаний по Английскому языку на основании
прохождения теста из 60 вопросов.
уровня знаний по Английскому языку на основании
прохождения теста из 60 вопросов.
описание продукта:
Команда: 8 человек
Роли:
Менеджер проекта (1);
Front-end разработчик (1);
Back-end разработчик (1);
Тестировщики (3);
UX/UI дизайнеры (2).
Роли:
Менеджер проекта (1);
Front-end разработчик (1);
Back-end разработчик (1);
Тестировщики (3);
UX/UI дизайнеры (2).

Владимир Дядиченко — Front-end разработчик
Связь — @Dyadichenko_VA
GitHub — https://github.com/WladimirVA/My-profile.git
Stack: VScode, Javascript, html, css
GitHub — https://github.com/WladimirVA/My-profile.git
Stack: VScode, Javascript, html, css
Связь — @Zatrasz
GitHub — https://github.com/zatrasz75
Stack: golang 1.20 , postgresql 15
GitHub — https://github.com/zatrasz75
Stack: golang 1.20 , postgresql 15
Мария Лубенникова —
Тестировщик
Тестировщик
Связь — @lubenmari
Функционал :
- Написание и поддержка тестовой документации (чек-лист, тест-кейсы,баг-репорты);
- Ручное тестирование WEB -приложения;
- Тестирование API (Postman);
- Написание SQL-запросов
в DBeaber;
- Взаимодействие с командой
фронтенд/бэкенд-разработчиков.
- Работа с системами контроля версий (git).
Функционал :
- Написание и поддержка тестовой документации (чек-лист, тест-кейсы,баг-репорты);
- Ручное тестирование WEB -приложения;
- Тестирование API (Postman);
- Написание SQL-запросов
в DBeaber;
- Взаимодействие с командой
фронтенд/бэкенд-разработчиков.
- Работа с системами контроля версий (git).
Михаил Токмачев —
Back-end разработчик
Back-end разработчик
Юлия Файн — Дизайнер
Меллат Тулешова — Дизайнер
Связь — @july85ff
Связь — @mellat_h
Mail — mellattuleshova@gmail.com
Behance — behance.net/mellat
О себе: графический дизайнер. Создаю айдентику, которая помогает брендам доносить до аудитории свои идеи и ценности. Отлично владею программами: Adobe Illustrator, Adobe Photoshop, Adobe After Effects и Figma. Люблю Marvel
и Pinterest. Имею огромное желание развиваться и всегда рада новым сотрудничествам.
Mail — mellattuleshova@gmail.com
Behance — behance.net/mellat
О себе: графический дизайнер. Создаю айдентику, которая помогает брендам доносить до аудитории свои идеи и ценности. Отлично владею программами: Adobe Illustrator, Adobe Photoshop, Adobe After Effects и Figma. Люблю Marvel
и Pinterest. Имею огромное желание развиваться и всегда рада новым сотрудничествам.

УЧАСТНИКИ КОМАНДЫ

Этапы работы:
- В начале был проведён анализ целевой аудитории;
- Составлен user-flow пользователя;
- Подобраны референсы;
- Создан прототип, где продуманы блоки будущего сайта и их наполнение контентом;
- Создано три дизайн макета первых трёх страниц на выбор заказчика;
- Создание выбранного заказчиком дизайн-концепта полностью в десктоп и мобильной версии.
Перед командой дизайнеров в нашем проекте по созданию веб-приложения были поставлены следующие задачи:
- По имеющемуся ТЗ разработать дизайн-концепт в спокойных тонах многостраничного сайта с тестированием уровня знания английского языка;
- Сделать десктопную версию и адаптив под мобильные устройства.
Для работы были использованы следующие программы:
Figma, Miro, Adobe Illustrator, Adobe Photoshop. Иллюстрации были подобраны с интернет-ресурса Freepeek, фотографии и некоторые материалы были предоставлены заказчиком.
Figma, Miro, Adobe Illustrator, Adobe Photoshop. Иллюстрации были подобраны с интернет-ресурса Freepeek, фотографии и некоторые материалы были предоставлены заказчиком.
Идея/реализация